Discussion
Overall, the animation did fit to the target brief (which is as follows):
"Taking the plans for the redevelopment of the Guildhall, produce an animation to show how the new building works will look when finished, incorporating an architectural walk through of the renovation work, and show how different groups in the community will utilise the restructured hall."
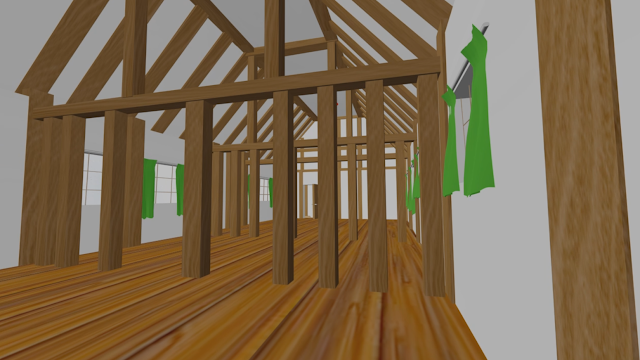
The Slice tool was used to show the transition between the old and the new building. Cameras were positioned carefully around the entirety of the model and 3d models and animations were included to show how the community would use the Guildhall how it will be after the renovations have been complete. Seasons were added to provide more reason to display our skills and to allow more techniques to be used, such as the Snow tool and modifiers for creating grass/snow environments, different lighting conditions and also the smoke and fire particle effects for the fireplaces during the Winter. Research was conducted into how the Guildhall will be used, allowing us to discover enough information to create and incorperate a voice over which support the modelling and animation work that has taken place.
Strengths of our animation
- Many different techniques have been used to show case our knowledge base in 3D Studio Max and other related programs.
- It conveys the message in both a visual and audio form which makes it easier to take the information in.
- May be too long for a short clip, however it does convey a lot of information which could be too much to take in on one sitting.
- Different renovation plans obtained at the halfway stage meant that many adaptations had to be made, meaning that time was cut and smaller models could not be given as much detailed as we would have liked.
- Reduce the amount of information and condense it so that only the vital facts are conveyed over the voice over.
- Ensure that all research has been completed before the development of a project proceeds, avoiding having to restart the project and delaying other pieces of work.
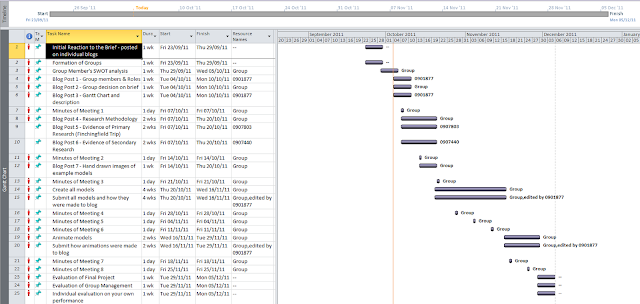
- Ensure that extra time has been allocated in the Gantt chart in case any issues should arise which could take longer to rectify.
Discussion
During this module, it has been based mostly on group work and how well you can work in a group and complete the tasks set. You have to ensure that you can keep on schedule and manage your time correctly or otherwise you will not meet the deadline.On the whole, I believe that we kept to the deadline fairly well, considering there were issues for the whole group on the other 40% of the module which meant that we could apply for an extension. However, the time gained has been utilised properly and we did not have any major issues regarding how well we worked as a team.
Strengths in Group Work
- All group members communicated between each other outside lessons, whether it be via blog, email or mobile telephone.
- All individuals participated an equal amount of their time and effort into creating the final animation.
- All individuals have their own strengths within a group and when combined, we managed our work load much better. The Gantt chart was followed right up to the deadline date which meant that the work was handed in on time and quality of work standards were high.
- Not all group meetings were attended to on time due to member illness or other commitments. This meant that time was wasted on a couple of occasions when other work could have been completed instead.
- Work was carried out in all different versions of the main Guildhall file, which confused some group members and meant it was more time consuming to merge and import individual pieces of work.
- Communication skills - by helping each other and by form of presentation to an audience.
- Listening skills - by listening to each other to learn and improve our individual work.
- Confidence levels in our own work and each others work.
- Ensure that if some group members cannot attend group meetings, they should let the group leader know as soon as possible so that alternative arrangements can be arranged so valuable time is not lost.
- Ensure that all group members work using the same base file to make it easier and less time consuming to compensate for mistakes.
Discussion
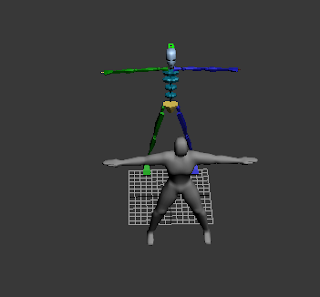
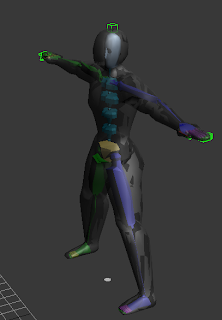
As team leader, I was responsible for completing the majority of the paperwork, time management of the group, organising group meetings and writing up the minutes of meeting. However, I was also told by my tutor that I should demonstrate my skills and helo out more in the production of the final animation. Taking this into consideration, I made the majority of the interior models. I learnt new skills in the form of Raytrace materials for the windows, lightbulbs and , the use of Particles for the fire, and the Snow and Blizzard Tools in order to make the snow for the Winter scene in the animation. As well as documenting this, I also created bipeds (with meshes to begin with although that plan did not work out as expected) which were positioned around the Guildhall and animated to show how the Guildhall works.
This semester, I ensured that I had 100% attendance and that I also came into university on other days as well to hold group meetings and do additional work. This definitely helped because it meant that I was present in every stage of production and could help guide my group to produce a successful animation.
My Individual Strengths
- 100% attendence meant that I did not miss any group meetings and could ensure that the work was completed on time and to a high standard.
- I took control of the group's time management and therefore got us to complete the project comfortably.
- I communicated with all group members effectively, even when they did not attend lessons to ensure that we were still on target.
- All work completed was to the best of my ability.
- Limited knowledge of 3D Studio Max when I first started out because I missed the majority of my animation work last semester due to illness.
- Home computer did not match up to the specifications required to render so many polygons in 3D Studio Max so another group member had to render my scenes for me.
- Take some time before the project begins to research any tools or software which I am not very familiar with as this will save time in the project for either asking other people for help or researching partway through the project.
- Know the capabilities of the hardware and software that I am using in order to prevent software incompatibility issues in the future.