I created all of the objects which are found in the library area and in this post, I will describe how each of them were made and describe any of the techniques used in order to make them.
Bookcase
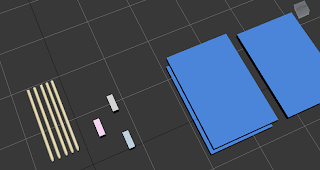
The bookcase was made of primitive box shapes which were adjusted so that the "books" to go in the shelf will be slightly overlapping. The image below shows this:
Materials were then added to the boxes to make them look more realistic. A bump texture modifier was applied to make the wood look more lifelike. I also increased the shine to make it look more realistic under different lighting conditions. Also the actual shelves cannot be animated themselves, we intend to show a character interacting with the bookcase and "reading" a book item from it. This is intended to give the person viewing the short clip an idea on what the library can be used for.
Photocopier
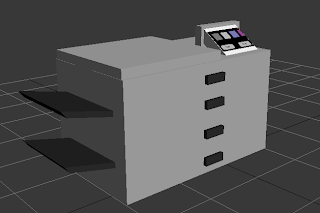
The photocopier was constructed out of box primatives with materials placed on top of them. UVW Map modifier was used to ensure that the touch-screen user interface is positioned correctly on the object.
In order to animate the photocopier, the drawers could be moved in and out and the pivot point can be modified on the scan lid so that it opens and shuts. A silhouette could be seen utilising the photocopier and this could be vital because when one of our group members contacted the Guildhall committee, we were told that this will be the only photocopier in the village that the whole public can use.
Computer Desk With Components
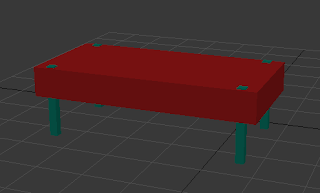
The computer desk was made in a similar kind of fashion to the bookcase. Again, primitive box objects were created an arranged so make it look like a table:
Materials were added with a bump texture and shine effect to make it look more realstic. One of the good points about creating the desk in this way is that the legs can be shortened so it can be used as a coffee table for the library and any of the other rooms that may require one. It can also be adapted as a normal regular table by increasing the size of the tabletop.
The image below shows the desk with all of the computer components on it. All of the computer parts are comprised of shapes. If the textures did not fit on them correctly, I used UVW map to rotate and move the textures into position. The button on the computer lights up and the computer fan is animated so that it rotates. The plan is to display a character using one example of the computer within the library to demonstrate how a person would work in the library.
However, a computer desk is not complete without a computer chair:
Computer Chair
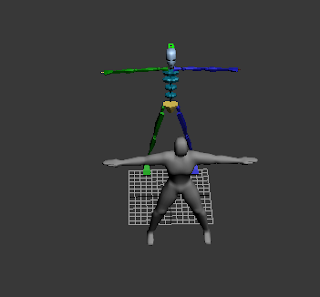
Firstly, I created a cylinder and converted it to an editable poly. This allowed me to select the polygons or vertices I want to delete in order to make the back of the chair. The image below shows this:
Next, I created a copy of the chair back and rotated it. In order to gain a more lifelike shape, I added a slight rotate to the back of the chair and increased the height slightly.
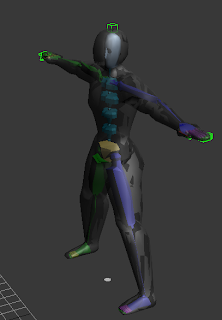
The next step was to create the base of the chair. Identical cylinders were created and converted to editable polys. This allowed me to adjust the shape so make them look more like the base of a swivel office chair.
Next, I created the wheels and added a covering over the top, again by selecting the polygons I did not want and deleting them.
The following image shows the base of the chair with the wheels attached to it. All that had to be added was a couple of tubes to recreate the stand which connects the base to the chair seat and a primitive box to secure both the seat and the back of the seat together.
Here is the chair in its finished form after materials were added to it. In order to animate it, the actual seat can be swivelled like in real life and the wheels can rotate so it can move backwards and forwards. However, we intend on using silhouettes to demonstrate how the Guildhall is used so a silhouette will be positioned on it using the computer. Perhaps, to make it look even more realistic, I could animatethe silhouette sitting down on the chair and pulling it up towards the desk.
Here is the finished article:
Fireplace
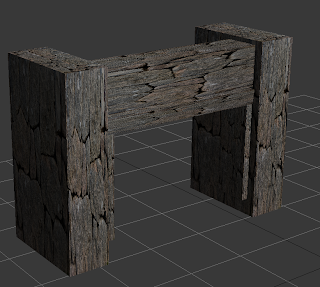
Two of the key features to the library in the Guildhall are the two fireplaces which form the centrepieces to the room. The basic shape was created using primitive box shapes alligned:
Again, textured bumps were used to make the stone surface of the fireplace look more authentic. The image below shows how this was done:
As you can see from the image below, the texture on the fireplace was not alligned correctly and the stoens have been stretched out across the box shapes, making them look unsightly.
UVW map modifier was used in order to correct this:
In order to create the fire, I used particles which I have never used before so I gained a new skill. My first attempt did not work as planned because the fire was too big and it did not look as realistic because there were no logs. However, after making some adjustments and adding some logs (see image below) The fire looked much more realstic.
The video below shows the fire in action:
A chimney breast will also need to be constructed because the new plan is to have the chimneys outside puffing out smoke. In order to keep the building as lifelike and realistic as possible, this is an object which will needed to be added before the final render.
Armchair
Armchairs can be used in more places in the Guildhall however they are primarily based in the Library next to the fire. The basic shape was created with box primitive shapes. I then used the Chamfer Tool which I have not used before, to add more polygons on the chair arms to make them look more rounded and give a better effect when the shapes are smoothed.
The image below shows the chair TurboSmoothed. After applying the modifier, it became apparent that the back of the chair was not wide enough and looked a bit perculiar. Therefore, I adjusted the back of the chair.
The image below shows the finished chair shape. No material has been added because depending on what room the chair is placed in, the material could be different.
--------------------------------------------------------------------------------------------------------------------
References
123rf.com
2011
Oak bark for logs in fireplace
Available online at: http://us.123rf.com/400wm/400/400/llepet/llepet0907/llepet090700099/5191848-oak-bark-texture-material-background-decoration.jpg
Last Accessed: 23/11/2011
DeviantArt
2011
Material texture for the office chair
Available online at: http://fc02.deviantart.net/fs32/i/2008/225/f/c/Carpet_TEXTURE_by_she_sinsstock.jpg
Last Accessed: 23/11/2011
DeviantArt
2011
Library book texture for bookcase
Available online at: http://fc07.deviantart.net/fs71/i/2010/241/6/7/books_texture_by_lestatis-d2xit4k.jpg
Last Accessed: 23/11/2011
Facebook
2011
Duck image for the mouse mat
Available online at: https://www.facebook.com/photo.php?fbid=10150345712043381&set=pu.273096853380&type=1&theater
Last Accessed: 23/11/2011
Glenview Doors, Inc.
2011
Wood texture for bookcase and computer desk
Available online at: http://www.glenviewdoors.com/PRODUCT-DETAILS/WoodSamples/PopUp-600x350/Ash-Dark.jpg
Last Updated: 04/09/2011
Last Accessed: 23/11/2011
Iconshock by Unusual Minds
2011
Texture for computer fan
Available online at: http://www.iconshock.com/img_jpg/BETA/computer_gadgets/jpg/128/cpu_fan_icon.jpg
Last Updated: 19/06/2008
Last Accessed: 23/11/2011
Logitech
2011
Keyboard texture
Available online at: http://www.logitech.com/repository/1170/jpg/9726.1.0.jpg
Last Updated: 19/06/2008
Last Accessed: 23/11/2011
Love Textures
2011
Stone texture for the fireplace
Available online at: http://www.lovetextures.com/wp-content/uploads/2010/may/textures-large-6.jpg
Last Updated: 27/10/2011
Last Accessed: 23/11/2011